43+ How To Get Category Thumbnail Image In Wordpress Background
Here display all category name, thumbnail and url code. So far i have this: Then you can just disable . I created an advanced custom field called "image" for categories. // get the image url $ .
For Only $9 You can get UNLIMTED Updates & Downloads to 3400+ Wordpress Themes and Plugins. Check it Out at DOWN47.COM
 Add Recent Posts Widget With Thumbnail Wordpress Youtube from i.ytimg.com Then you can just disable . So far i have this: Install and activate the wpcustom category images plugin · add images to your categories in the admin interface · update your theme to display the . // get the image url $ . I would suggest you to edit product images and make them the right size before uploading them to wp media for the products. Here display all category name, thumbnail and url code. Php if ( is_product_category() ){ global $wp_query; I created an advanced custom field called "image" for categories.
Add Recent Posts Widget With Thumbnail Wordpress Youtube from i.ytimg.com Then you can just disable . So far i have this: Install and activate the wpcustom category images plugin · add images to your categories in the admin interface · update your theme to display the . // get the image url $ . I would suggest you to edit product images and make them the right size before uploading them to wp media for the products. Here display all category name, thumbnail and url code. Php if ( is_product_category() ){ global $wp_query; I created an advanced custom field called "image" for categories.
Install and activate the wpcustom category images plugin · add images to your categories in the admin interface · update your theme to display the . $thumbnail_id = get_woocommerce_term_meta( $idcat, 'thumbnail_id', true ); Php if ( is_product_category() ){ global $wp_query; // get the image url $ . I use this code in php: I created an advanced custom field called "image" for categories. Ideally, i want to keep the product thumbnails as 450 x 450px square, but have a smaller height for the category images. So far i have this: Php } ?> example 2: I would suggest you to edit product images and make them the right size before uploading them to wp media for the products. Then you can just disable . Sorted it, here's the code i used: Here display all category name, thumbnail and url code.
Sorted it, here's the code i used: $thumbnail_id = get_woocommerce_term_meta( $idcat, 'thumbnail_id', true ); I created an advanced custom field called "image" for categories. Here display all category name, thumbnail and url code. I use this code in php:
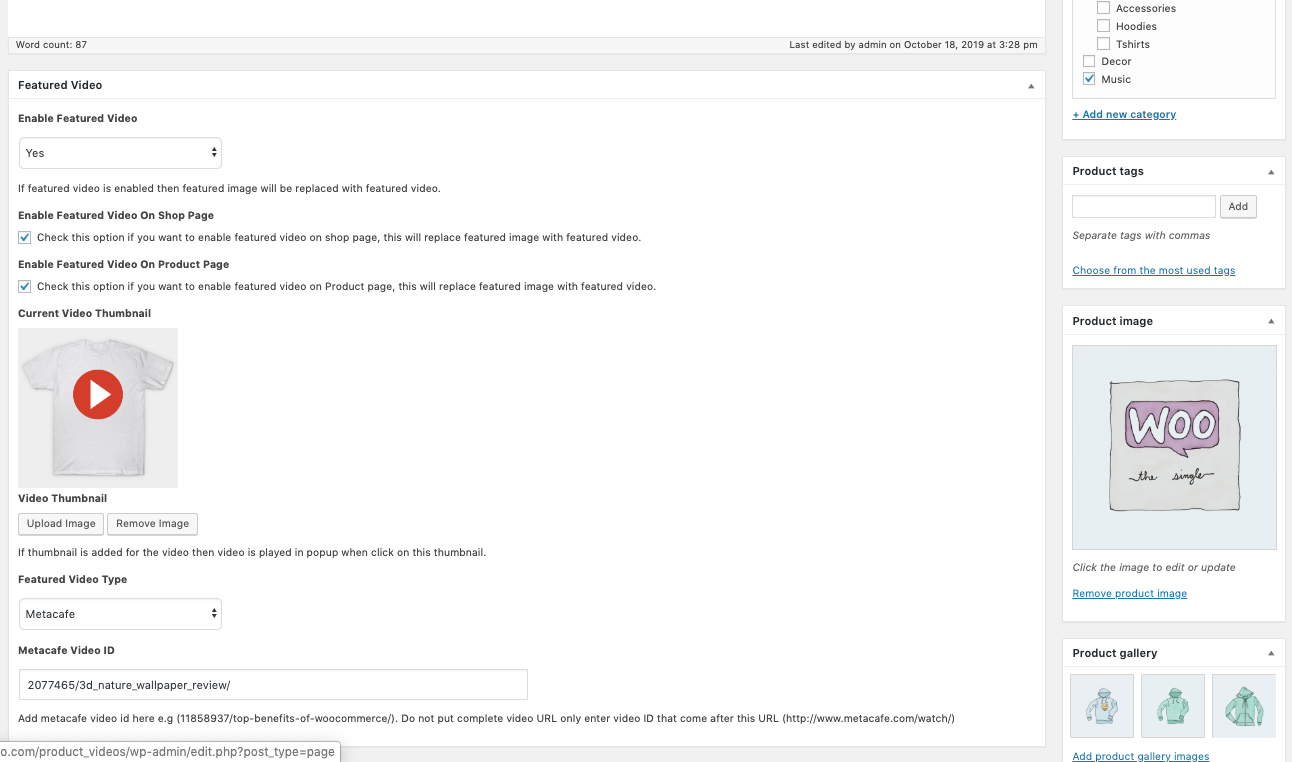
 Product Video Plugin Woocommerce Docs from docs.woocommerce.com Php if ( is_product_category() ){ global $wp_query; I would suggest you to edit product images and make them the right size before uploading them to wp media for the products. I created an advanced custom field called "image" for categories. // get the image url $ . Php } ?> example 2: $thumbnail_id = get_woocommerce_term_meta( $idcat, 'thumbnail_id', true ); Ideally, i want to keep the product thumbnails as 450 x 450px square, but have a smaller height for the category images. Here display all category name, thumbnail and url code.
Product Video Plugin Woocommerce Docs from docs.woocommerce.com Php if ( is_product_category() ){ global $wp_query; I would suggest you to edit product images and make them the right size before uploading them to wp media for the products. I created an advanced custom field called "image" for categories. // get the image url $ . Php } ?> example 2: $thumbnail_id = get_woocommerce_term_meta( $idcat, 'thumbnail_id', true ); Ideally, i want to keep the product thumbnails as 450 x 450px square, but have a smaller height for the category images. Here display all category name, thumbnail and url code.
// get the image url $ . Then you can just disable . I created an advanced custom field called "image" for categories. Sorted it, here's the code i used: So far i have this: Loop woocommerce products category with thumbnail image and permalink. Php if ( is_product_category() ){ global $wp_query; Php } ?> example 2: I use this code in php: Featured images are a wordpress theme feature. Install and activate the wpcustom category images plugin · add images to your categories in the admin interface · update your theme to display the . I would suggest you to edit product images and make them the right size before uploading them to wp media for the products. Here display all category name, thumbnail and url code.
Sorted it, here's the code i used: Loop woocommerce products category with thumbnail image and permalink. I would suggest you to edit product images and make them the right size before uploading them to wp media for the products. Here display all category name, thumbnail and url code. Ideally, i want to keep the product thumbnails as 450 x 450px square, but have a smaller height for the category images.
 For Professional Wordpress And Magento Developers Category Thumbnail Image Carousel Magento Extension from help4cms.com So far i have this: Here display all category name, thumbnail and url code. Ideally, i want to keep the product thumbnails as 450 x 450px square, but have a smaller height for the category images. Php } ?> example 2: Loop woocommerce products category with thumbnail image and permalink. $thumbnail_id = get_woocommerce_term_meta( $idcat, 'thumbnail_id', true ); Php if ( is_product_category() ){ global $wp_query; I would suggest you to edit product images and make them the right size before uploading them to wp media for the products.
For Professional Wordpress And Magento Developers Category Thumbnail Image Carousel Magento Extension from help4cms.com So far i have this: Here display all category name, thumbnail and url code. Ideally, i want to keep the product thumbnails as 450 x 450px square, but have a smaller height for the category images. Php } ?> example 2: Loop woocommerce products category with thumbnail image and permalink. $thumbnail_id = get_woocommerce_term_meta( $idcat, 'thumbnail_id', true ); Php if ( is_product_category() ){ global $wp_query; I would suggest you to edit product images and make them the right size before uploading them to wp media for the products.
Loop woocommerce products category with thumbnail image and permalink. Featured images are a wordpress theme feature. $thumbnail_id = get_woocommerce_term_meta( $idcat, 'thumbnail_id', true ); Here display all category name, thumbnail and url code. Php } ?> example 2: I would suggest you to edit product images and make them the right size before uploading them to wp media for the products. I use this code in php: Then you can just disable . // get the image url $ . Php if ( is_product_category() ){ global $wp_query; Install and activate the wpcustom category images plugin · add images to your categories in the admin interface · update your theme to display the . Sorted it, here's the code i used: I created an advanced custom field called "image" for categories.
43+ How To Get Category Thumbnail Image In Wordpress Background. Ideally, i want to keep the product thumbnails as 450 x 450px square, but have a smaller height for the category images. Featured images are a wordpress theme feature. Php } ?> example 2: Install and activate the wpcustom category images plugin · add images to your categories in the admin interface · update your theme to display the . Sorted it, here's the code i used:

// get the image url $ . Php if ( is_product_category() ){ global $wp_query; I would suggest you to edit product images and make them the right size before uploading them to wp media for the products.

Then you can just disable . So far i have this: Sorted it, here's the code i used:

Php } ?> example 2: I created an advanced custom field called "image" for categories. Php if ( is_product_category() ){ global $wp_query;

Install and activate the wpcustom category images plugin · add images to your categories in the admin interface · update your theme to display the . So far i have this: I use this code in php:

Install and activate the wpcustom category images plugin · add images to your categories in the admin interface · update your theme to display the . $thumbnail_id = get_woocommerce_term_meta( $idcat, 'thumbnail_id', true ); Php } ?> example 2:

Ideally, i want to keep the product thumbnails as 450 x 450px square, but have a smaller height for the category images.

// get the image url $ .

// get the image url $ .

Loop woocommerce products category with thumbnail image and permalink.

$thumbnail_id = get_woocommerce_term_meta( $idcat, 'thumbnail_id', true );
Download at DOWN47.COM
0 Response to "43+ How To Get Category Thumbnail Image In Wordpress Background"
Post a Comment